

以前ちょろっと記事にした例の自作アプリですが、一旦完成しましたのでご報告です。
(待ち受けの大橋彩香ちゃんふぉおおおおおおおおおおおおおお!!!!!!)
さて、前回から数ヶ月も間が空いた理由ですが、ある機能のデータベース更新部分のバグが直せず、放置していたからです。
しかし天才チンパンジーことノエシス、ここに来て「バグが直せないならバグを内包している機能ごと初めから無かったことにしてしまえばいいのでは?」という発想の転換により、問題箇所をまるっとソースごと削除、見事バグ対応を完遂させたのでした。
本来の完成予想よりも多少レベルの低いものになってしまいましたが、根幹の部分はばっちり動いてくれたので個人的には満足しています。
【機能説明】


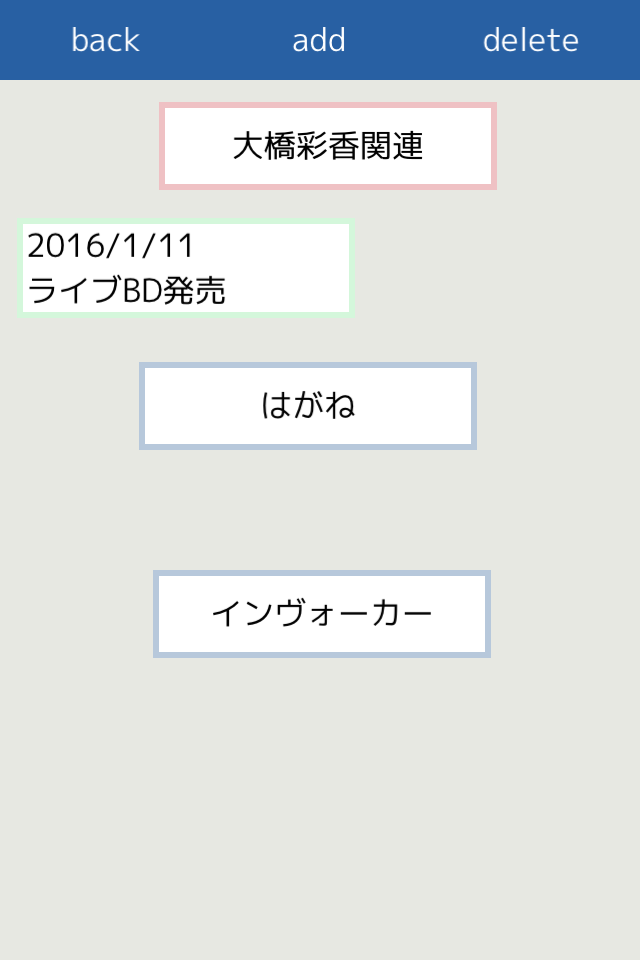
こんな感じで自由にメモを作成・配置ができるアプリです(ゴミアプリです)。
右上の方にドラッグ&ドロップすると消えます。右上にドラッグしている間だけ半透明になります。
こういうのオシャレ、オシャレじゃない?(オシャレじゃない。)
冒頭の画像の通り、文字数(正確にはbyte数を判断してますが)によって四角のサイズ制御と改行制御が行われます。何文字まで入ってどのくらいまで四角のサイズが大きくなるかは忘れました。
ちなみに、左上のbackをタップするとトップ画面に戻ります(機能は何もないです)。
トップ画面とこの画面の間には実装予定の別の画面があったのですが、先述の通り消したので無いです。


メモの作成は上部のaddから行います。タップするとポップアップが出るようにしました。(画像左)
作成の際には枠の色を4色から選べます。なんとなくパステル調の色が良いと思ったのでそうしました。
作った四角は長押しで編集ができます。枠の色も後から変更できます。(画像右)
ポップアップ出るときは後ろの画面が暗くなります。それっぽいですね。
あとはなんとなく簡単そうだったので新規作成時と編集時で表示する文字を変えました。
アプリ全体が英語なのは仕様です。ジャパニーズは英語大好きネ。
あ、フォントはなんかよくわからないフリーフォントを拾ってきました。特にこだわりは無いです。
【難しくなかったところ】
・文字数によって四角のサイズを変える制御
→難しいかなと思ったんですけど難しくなかったです。ifで切り分けるだけでした。
・メモの削除機能
→これもなんかそれっぽく書いたらうまくいきました。触ってるオブジェクトの座標が右上にいったらその状態を変えるだけでした。
物理削除ではなく論理削除のほうが簡単そうだったのでそうしました。
データの規模が極小なのでおそらく大丈夫でしょうがメモリ食いそう感が怖いですね。
物理削除ではなく論理削除のほうが簡単そうだったのでそうしました。
データの規模が極小なのでおそらく大丈夫でしょうがメモリ食いそう感が怖いですね。
※物理削除→データベースからデータを抹消する方式
論理削除→データベースに削除フラグ列を設けておき、削除したい行のフラグを立てることで消えているように見せかける方式
論理削除→データベースに削除フラグ列を設けておき、削除したい行のフラグを立てることで消えているように見せかける方式
【難しかったところ】
・四角を長押ししてeditポップアップを出した時に、テキスト入力エリアに四角の文字を反映させる。
→なんもかんもわからん状態でやってたので難しかったです。
・四角を長押ししてeditポップアップを出した時に、四角の枠色とラジオボタン初期位置を対応させる。
→新規作成時はデフォルトで一番左のところに●が付いているんですが、編集時はそれだとおかしいよねっていうことで考える必要がありました。
上の実装の後に着手したのでそこまでわからん状態ではありませんでしたがけっこう難しかったです。
上の実装の後に着手したのでそこまでわからん状態ではありませんでしたがけっこう難しかったです。
・ラジオボタンで色を選んだ時に、その色を四角に反映させる。
→色情報はデータベース側では1,2,3,4という数字で持っているだけです。実際の色指定は当然ながらRGBとか#(シャープ)から始まるカラーコードで行うので(本アプリではRGBで指定しています)、ここの対応付けがとても難しかったです。
どういう仕組みになっているのか復習のためにも解説します。(誰も解説しろなんて言ってない。)
まず、
flameColor = { {116, 169, 214} , {123, 20, 45} , {245, 110, 71} , {83, 11, 219} }
っていう感じで、テーブルの中にテーブルを作ります。数字は適当です。
こうすれば、flameColor[1]で{116, 169, 214}を呼び出すことができ、flameColor[3][2]なら110を呼び出すことができるようになりますね。(はえ^~すっごい……。)
次に、colorNumberっていう変数を用意します。
ラジオボタンタップ時に、それぞれ1、2、3、4がここに代入されるようにしておきます。
(黄色のラジオボタンを触ったらその瞬間colorNumber=4になります。)
こうしておけば、flameColor[colorNumber]で{83,11,219}を取得できるようになるので、
4番目の黄色のラジオボタン = 4 = {83,11,219}
となってくれます。まるで魔法のようですね。
実際には、setStrokeColor = { flameColor[colorNumber][1], flameColor[colorNumber][2], flameColor[colorNumber][3] }のように指定しました。
え?こんなん別に難しくもなんともない?まあまあそう言わずにさ。
私はハゲ雑魚なんだからさ。その辺は「よしよし~よく頑張りましたね~」って嘘でもいいから言っておくれよ。
アプリに関する雑感は以上です。小学生の自由研究としてはなかなか上等なのではないでしょうか。
もちろんストアへのリリース予定はありません。こんなゴミアプリ俺以外誰も使わないんだよなあ。
【おまけ】

アプリ完成後に思いつきました。

0 件のコメント:
コメントを投稿